Ticketing Introduction
Introducing Registration Ticketing, the latest enhancement to our Registration Suite! With Registration Ticketing, we’re taking event planning to the next level by offering a seamless ticketing solution integrated directly into our comprehensive event management platform.
Now, alongside creating dynamic registration forms and captivating landing pages, organisers can effortlessly offer tickets to their events, all within the same user-friendly interface. This innovative addition empowers event planners to not only manage attendee registrations but also handle ticket distribution efficiently, ensuring a smooth and hassle-free experience for both organisers and attendees alike. Get ready to elevate your events with Registration Ticketing – simplifying ticket distribution and streamlining event management like never before.
To set up the paid ticketing functionality as part of your registration, please first see our payment provider set up guides:
Setting Up Registration Ticketing

Payment Settings Overview
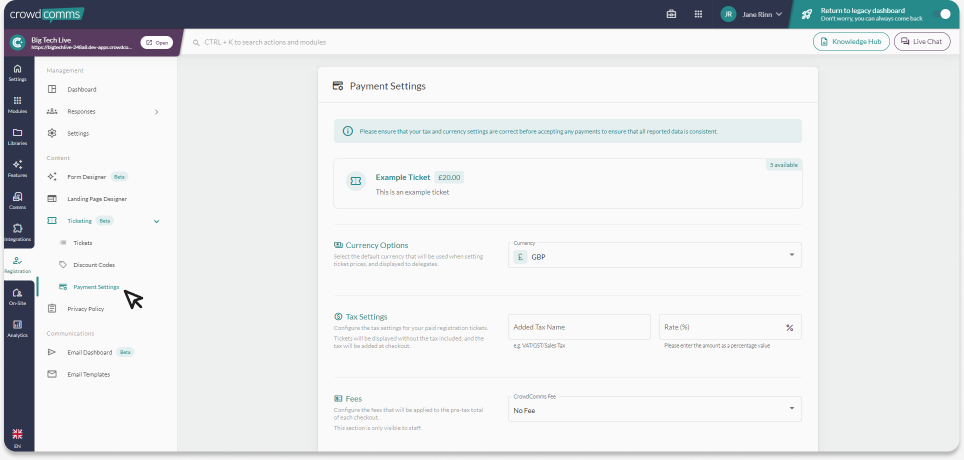
To initiate the process of adding tickets to the Dashboard, which will later be linked to your Registration Form, navigate to the ‘Registration’ tab. Then, within the Management section of the secondary menu, click on ‘Ticketing ‘ and ‘Payment Settings’.
From within this page you will be able to configure your ticket currency and tax rate. Some points of note:
- An integration with Square(coming soon!) or Stripe will need to be active before you can set your tax rate.
- You can not have two payment integrations set at the same time, this will throw an error in the CMS preventing you from doing so.
- A tax rate for Square should be configured in the CMS first, tax rates set in Square will not be fed back to the CMS so it is important to set them first in the CMS before taking payments.
- Tax rates for Square can only be configured and updated in the CMS, if you need to adjust a tax rate please do so in the CMS.
- Selecting a currency will apply the chosen currency to all tickets.
- Tickets will be displayed without the tax included, and the tax will be added at checkout.
- Please ensure that your tax and currency settings are correct before accepting any payments to ensure that all reported data is consistent.
For more information on the Stripe & Square integrations please see the below links.
Adding Tickets to the Ticket Library
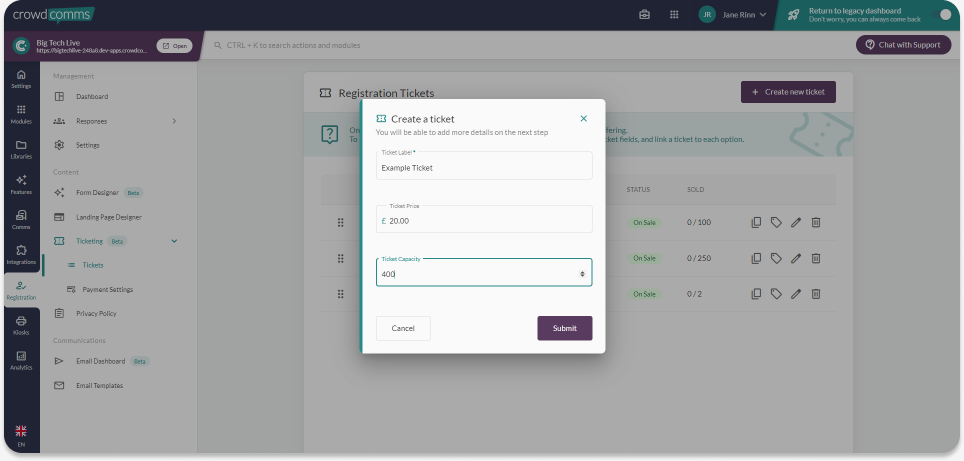
From within the ‘Ticketing – Beta‘ tab, select ‘Tickets‘ and in the top corner of the page, click on ‘Create new ticket‘. In the pop-up dialog, begin inputting the ticket details, such as the label, price (leave blank for free ticketing), and capacity. Once completed, click ‘Submit’.

If you’ve chosen the Public Registration form with email verification, users must complete verification within 10 minutes of form submission. Failure to verify will cancel their ticket allocation, requiring re-registration. Alternatively, if email verification is handled by Dashboard admins, the ticket allocation limits will not apply.
At the checkout once a user is verified, the ticket will be held for 30 minutes to allow the consumer to complete the purchase. If the payment times out the ticket allocation will be released for purchase.
On the Edit page, you have the option to provide additional details about the ticket. This includes the price, the ability to incorporate an image or icon, along with a description, using the rich-text editor.
Please note: Stripe will not accept purchases less than £0.30.

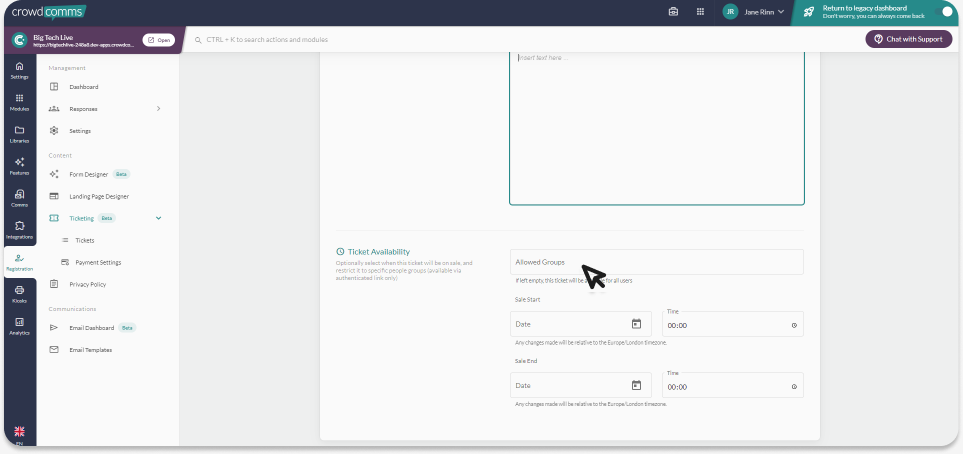
The subsequent section on the Edit page provides details regarding ticket availability. While this section is optional, you may find it useful if you wish to limit ticket distribution to specific groups or control the timing of ticket availability. Additionally, you have the option to restrict the dates and times when tickets can be distributed. For instance, if you’re offering Early Bird tickets, you can confine their distribution to the first 10 days after registration opens.

Adding Discount Codes to a Ticket

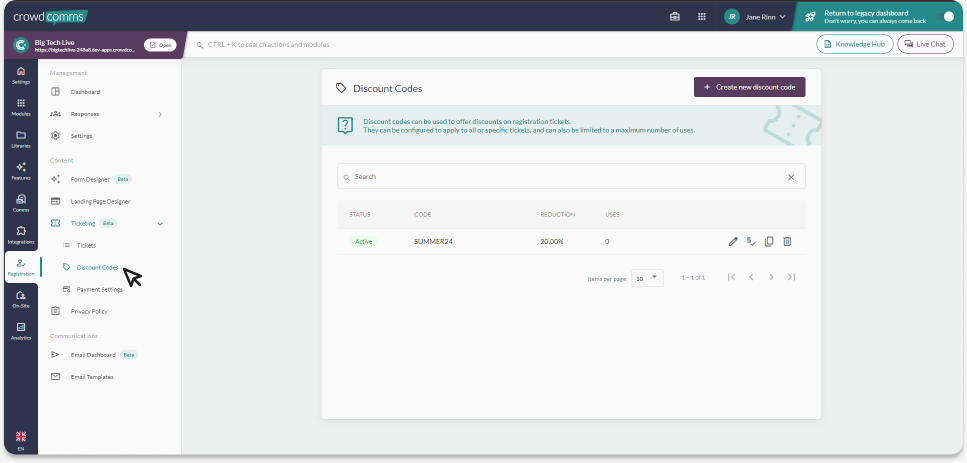
Once you have created your tickets navigate to the ‘Discount Codes’ tab within the ticketing section of the registration menu.
Please note: Stripe will not accept purchases less than £0.30, if your discount code brings a sale below this depending on your Integration choice, the ticket will become free and not progress to Checkout.
Create a Discount Code
- Select the ‘Create Discount Code’ button on the top right of the screen.
- You will be presented with a pop-up form, fill in the name of your discount code, whether you wish it to be a fixed monetary amount or a percentage of a ticket/basket total, then enter the amount for the option you chose.
- Once happy with your entries select ‘Submit’.
- You will then be directed to the ‘Edit Discount Code’ page for the code you just created.
- In here you can update:
- Discount code type
- Application of the discount code to a specific ticket or the whole basket
- Set discount restrictions, such as capacity, minimum spend, start and end date for use.
- When happy with your edits, click ‘Save Changes’
Review Discount Codes
Once your discount codes have been created you will be able to view them in a table on the ‘Discount Codes’ tab. You can search the table using the search bar, delete a code by selecting the bin icon, edit by selcting the pencil icon or view the code usage by selecting the dollar check mark icon.
Adding the Tickets Section to the Form
Now that you’ve added all the tickets to the Dashboard, it’s time to incorporate them into your form.
To start adding ticket options to your Registration Form, navigate to the Registration tab. Then, within the Content section on the secondary menu, click ‘Form Designer’.
On this page, you will see the Basic Information section. This is a default section that enables the registrant to add their email, first and last names.
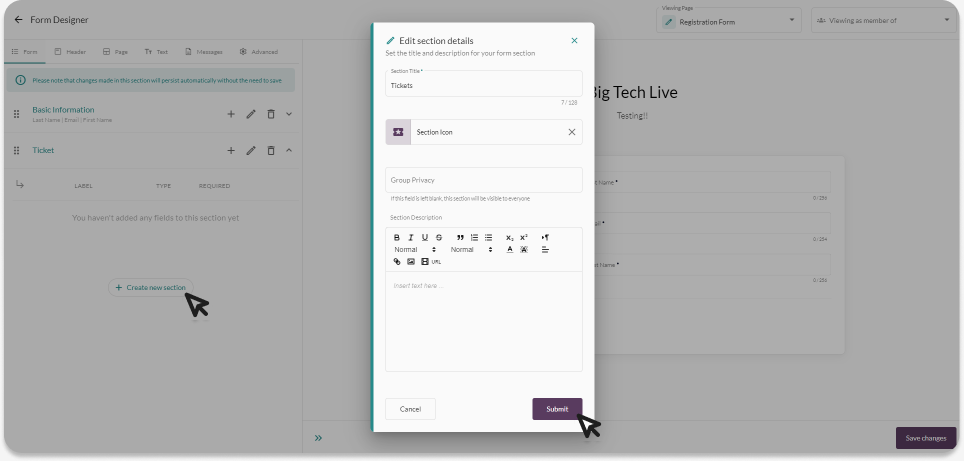
If you’ve already built your Registration Form and wish to incorporate the Tickets Section seamlessly, just click on the ‘Create new section’ button, illustrated below. If you’re interested in mastering the art of crafting the Registration Form from the ground up, click here.

To create a new section, simply complete the section details in the pop-up dialog. This includes providing a title for example ‘Tickets’, selecting the section icon, specifying Group Privacy if you intend to restrict the ticket distribution to a certain audience, adding a brief description, and then clicking Submit.
Adding the Tickets Options to the Section
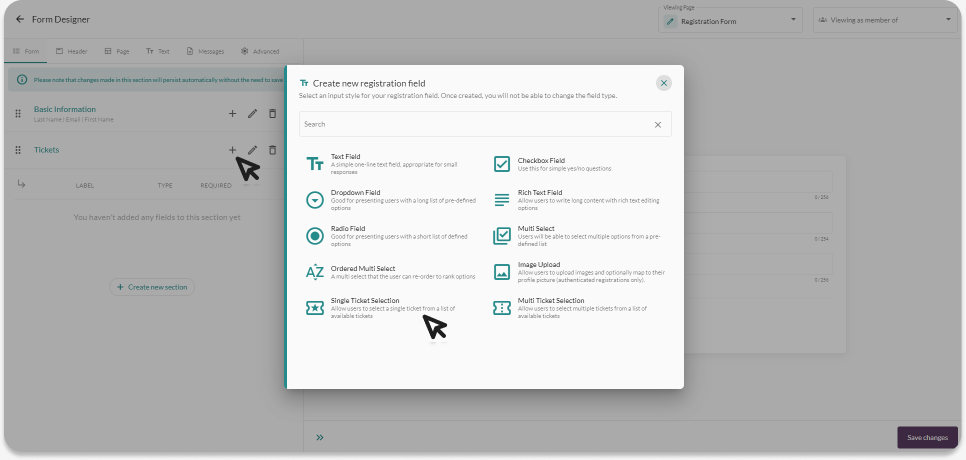
Now that you’ve set up a section for tickets, you can proceed to add the section fields and link the tickets you’ve created here. Simply click on the ‘+’ icon to add a new ticket type. This action will open a dialog presenting various field options and two types of Ticketing options:
- Single Ticket Selection – Allows users to select a single ticket from a list of available tickets
- Multi Ticket Selection – Allows users to select multiple tickets from a list of available tickets

Single Ticket Selection
This option is most suitable when you require the user to choose only one selection from multiple options. For instance, if you offer an admission ticket for your event with choices such as Standing, Seated, Restricted View, and VIP – Front Row, and users are limited to selecting just one option, the Single Ticket Selection feature is the ideal choice.
When you select this option, you will be presented with the configuration dialog
On this dialog, you will see four tabs, and they are:
- Setup – Here, you’ll input the label name for the field along with an optional brief description. Additionally, provide a list of choices that will appear as options on the registration form. Click on the ‘+’ icon, and in the ensuing pop-up dialog, you can select from a list of tickets that you’ve previously created in the Ticket Library.
- Validation – You have the option to designate this field as either mandatory or optional.
- Branding – You can further customise the look and feel of this registration question by opting to hide the field label when the containing section already provides enough context.
- Connect – You can map the current field to either the Profile or the Custom field in the CrowdComms People’s list. In addition, you can also add the user to a session or a group based on their answer. Please refer here for explanations of how to configure this tab.
- Visibility – You can customise this tab to determine when to display or hide the current field, depending on the user’s response to other fields. Additionally, you can add People Group settings to limit the visibility of this field to specific groups. For detailed instructions on configuring this tab, please refer here.
Once you’re happy with the text field configuration, click ‘Submit’.
Multi Ticket Selection
This option is most suitable when you need users to choose multiple selections from a range of options. For example, if your event includes merchandise such as travel mugs, stationaries, umbrellas, notebooks etc, and users are allowed to select two items from the list, the multi-ticket selection is the optimal field choice.
Another scenario where this field type is useful is when you have sessions listed in the Agenda Module within the Dashboard, and you want users to book the sessions they wish to attend during registration. In the Connect tab, you can link the user’s selection to the sessions available in the Agenda Module. To master the creation of an Agenda Module from scratch, click here.
When you select this option, you will be presented with the configuration dialog.
On this dialog, you will see several tabs, and they are:
- Setup – Here, you’ll input the label name for the field along with an optional brief description. Additionally, provide a list of choices that will appear as options on the registration form. Click on the ‘+’ icon, and in the ensuing pop-up dialog, you can select from a list of tickets that you’ve previously created in the Ticket Library.
- Validation – You have the choice to designate this field as mandatory or optional, and you can also specify the maximum and minimum selections users are permitted to make from the list of options.
- Branding – You can further customise the look and feel of this registration question by opting to hide the field label when the containing section already provides enough context.
- Connect – You can map the current field to either the Profile or the Custom field in the CrowdComms People’s list. In addition, you can also add the user to a session or a group based on their answer. Please refer here for explanations of how to configure this tab.
- Visibility – You can customise this tab to determine when to display or hide the current field, depending on the user’s response to other fields. Additionally, you can add People Group settings to limit the visibility of this field to specific groups. For detailed instructions on configuring this tab, please refer here.
Once you’re happy with the text field configuration, click ‘Submit’.




